Entenda como funciona a área de UX Research
by Laerte Jofre

Design
May 8, 2025 • by Osmar Demozzi Junior • 5 minutes read
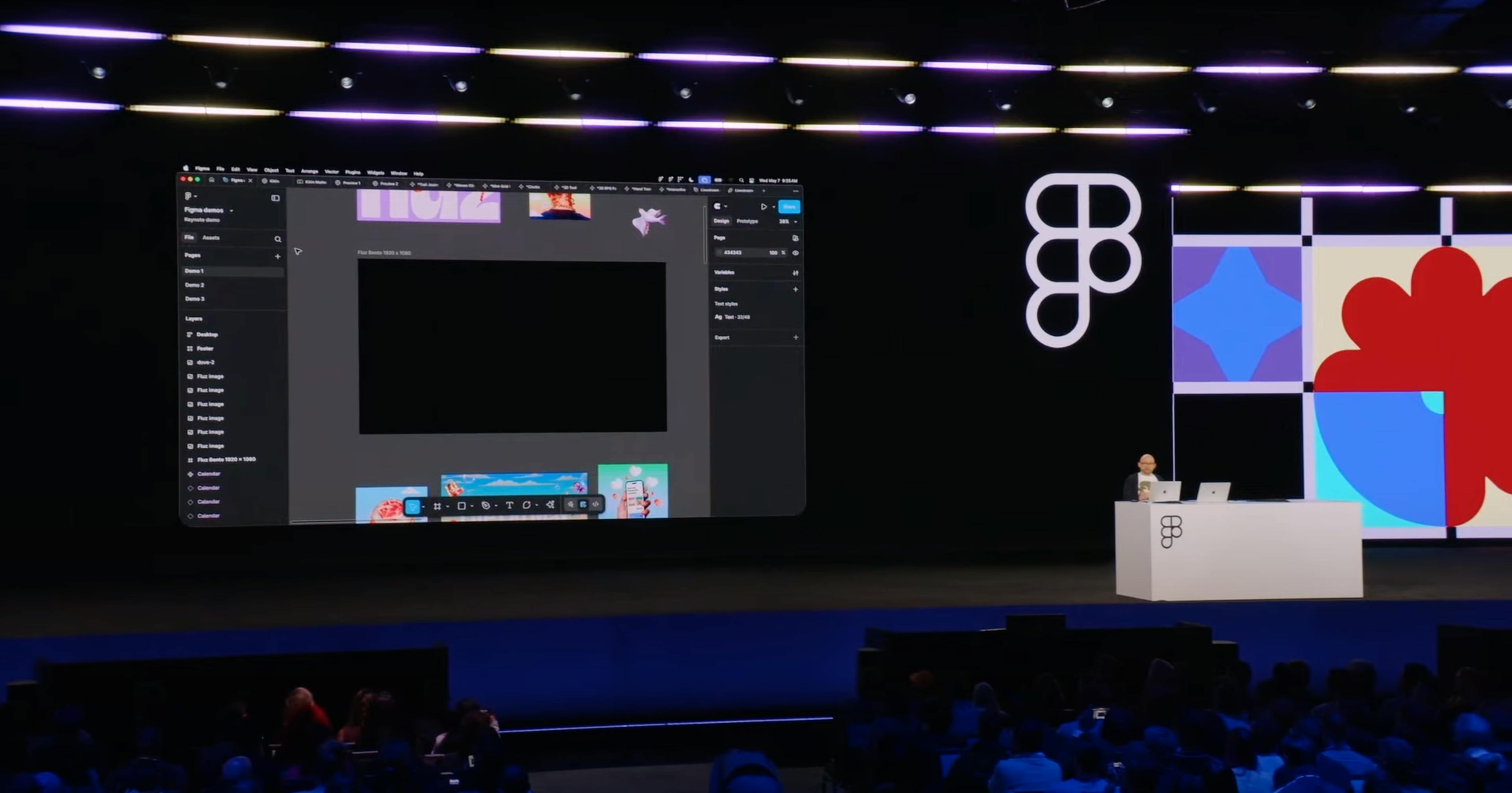
O Config 2025 foi um evento marcante para a Figma, apresentando inovação e acessibilidade no design. Desde novos recursos até o engajamento com a comunidade, vamos explorar os insights revelados no discurso principal de Dylan Field.
Dylan Field deu início ao Config 2025 com uma acolhida calorosa aos participantes, enfatizando a importância de sua participação. Visando um público global, a Figma introduziu transmissão ao vivo, permitindo que participantes virtuais também se conectassem. Essa iniciativa não apenas reuniu designers de diferentes regiões, mas também destacou o compromisso da Figma com a inclusão. Com planos futuros para eventos em diversas localizações, Field definiu um tom centrado na comunidade. Esse foco na acessibilidade global ressoou profundamente tanto com os participantes presenciais quanto os remotos, tornando o evento ainda mais envolvente.
A Figma revelou recentemente uma série de atualizações, incluindo suporte para o português brasileiro – um recurso vital para tornar suas ferramentas poderosas mais acessíveis a usuários ao redor do mundo. Com 56 melhorias de desempenho e funcionalidades, o destaque foram os avanços em IA, como um novo e fascinante recurso de edição de imagens. Esta atualização intuitiva acelera o fluxo de trabalho, especialmente em arquivos de design pesados com layouts complexos. Field comparou os grids – frequentemente considerados a "espinha dorsal do design" – à "matéria escura", apresentando-os como base estrutural nos antigos e novos espaços digitais.
A nova opção de Auto Layout da Figma simplifica a criação de layouts em grade, sendo uma mudança significativa para designs móveis e web. Reduzindo a complexidade no aninhamento de designs, esse recurso melhora a usabilidade, facilitando a colaboração entre as equipes. Durante o evento, Dylan Field demonstrou ao vivo um seletor de datas criado com o Auto Layout, mostrando como as ferramentas com IA simplificam o processo de design. Essa flexibilidade inovadora permite várias combinações e opções de aninhamento, garantindo que designers possam criar interfaces intuitivas de forma eficiente – ecoando projetos como o do site da Cotto Flu, que foi citado como exemplo de versatilidade.
Um dos recursos mais comentados é o Figma Sites, que remove barreiras entre design e desenvolvimento web. Agora, é possível avançar do design para a criação de sites sem depender de softwares externos. A inclusão de ferramentas de design responsivo garante que os layouts desenvolvidos diretamente na Figma sejam compatíveis com dispositivos móveis e tablets. Além disso, interações personalizadas, como efeitos de hover, podem ser incorporadas diretamente no processo de design, permitindo que os usuários publiquem sites interativos facilmente. Com funcionalidades como pré-visualização de HTML e CSS, a plataforma elimina os desafios usuais na transição de maquetes de design para sites funcionais.
A Figma introduziu um recurso robusto de CMS, possibilitando aos usuários gerenciar edições de artigos de forma eficiente, sem precisar de ajustes manuais. O recurso de vinculação dinâmica de conteúdo permite que designers mapeiem propriedades do CMS diretamente nas camadas de design, tornando a atualização de conteúdo algo simples e rápido. As tarefas manuais, antes demoradas, agora ficam no passado, capacitando as equipes a gerenciar conteúdos digitais diretamente no Figma. Isso não apenas economiza tempo, como também aprimora a experiência de edição colaborativa ao integrar o gerenciamento de conteúdo ao fluxo de trabalho de design.
O Figma Make se destaca por melhorar drasticamente a experiência de prototipagem. Designers agora podem interagir diretamente com seus designs dentro da plataforma, acelerando a validação e reduzindo a necessidade de usar diversas ferramentas paralelas. A integração de protótipos impulsionados por IA permite demonstrações ao vivo de elementos interativos, transformando designs estáticos em experiências dinâmicas. Como Field destacou, essa melhoria não apenas incentiva a criatividade, mas também promove a exploração, garantindo que os designers possam iterar rapidamente enquanto experimentam ideias em tempo real.
As atualizações recentes, como strokes dinâmicos e texturas visuais, ampliaram as capacidades da Figma no campo da ilustração. Esses recursos permitem que designers criem conteúdos visuais ricos com facilidade. A funcionalidade de repetições radiais auxilia na criação de padrões, enquanto o novo recurso de texto em caminho permite uma melhor integração de texto nos designs. O enfoque da Figma em feedback da comunidade garante que essas ferramentas continuem evoluindo para atender às necessidades contemporâneas do design.
O Figma Buzz é uma revolução na criação colaborativa de conteúdos. Esse recurso oferece uma interface dedicada que facilita o acesso a ativos de marca compartilhados, promovendo a criação rápida de campanhas. Por meio do upload em massa via arquivos CSV, os usuários podem otimizar significativamente os processos de design, vinculando dados diretamente aos elementos do layout. Esse avanço não só traz eficiência, mas também fortalece a colaboração entre membros da equipe, destacando o compromisso da Figma em fomentar um ambiente criativo e produtivo.
O Config 2025 destacou a busca incansável da Figma por inovação e engajamento com a comunidade. Com recursos revolucionários e foco na acessibilidade, a Figma continua transformando a forma como criamos, gerenciamos e colaboramos no design. Os designers estão agora mais capacitados do que nunca para inovar e criar.

Obra.ag
Osmar Demozzi Junior, Especialista em Growth Marketing em Produtos digitais da criação até seu lançamento.
by Laerte Jofre

by Osmar Demozzi Junior

by Osmar Demozzi Junior